CARA MENGGANTI MOUS DI BLOG
Mengganti Kursor Blog dan berbagai aneka kursos dengan gambar Animasi Keren.bisa
dilakukan dengan gambar sendiri dan karya penampilan sendiri, jika
merasa punya tingkat daya seni yang menarik, lebih baik untuk membuat
icon cursor sendiri, tentu itu adalah hal yang sangat gambang, baiklah
jika merasa tertarik untuk hanya mencoba coba, coba lihat dulu yang satu
ini Klik DEMO.
Oke langsug saja,, hehe
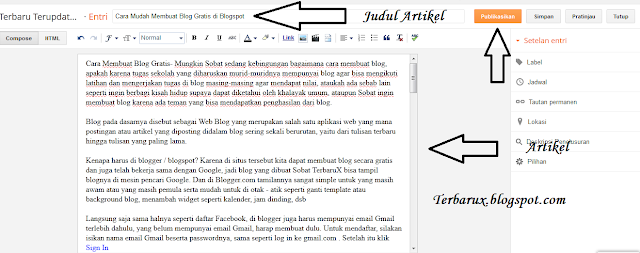
- Masuk Ke Blogger - Pilih Template - Edit HTML
- Dan Cari Code </head>
- Pilih kursor sesuai keinginanmu dibawah ini dan Paste code-nya tepart diatas code </head>
Cursor 1
<style type="text/css">body, a:hover {cursor: url(http://justnaira-css-js.googlecode.com/svn/mouse/horse-ani1.gif), progress;}</style><a href="http://www.justnaira.com" target="_blank" title="Blogger Widgets"><img src="http://3.bp.blogspot.com/-w6U39GzZiY8/UAYNq40nvYI/AAAAAAAADBg/ALmfmcUDY6c/s1600/www.justnaira.com.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a>
Cursor 2
<style type="text/css">body, a:hover {cursor: url(http://justnaira-css-js.googlecode.com/svn/mouse/Heart.gif), progress;}</style><a href="http://www.justnaira.com" target="_blank" title="Blogger Widgets"><img src="http://3.bp.blogspot.com/-w6U39GzZiY8/UAYNq40nvYI/AAAAAAAADBg/ALmfmcUDY6c/s1600/www.justnaira.com.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a>
Cursor 3
<style type="text/css">body, a:hover {cursor: url(http://justnaira-css-js.googlecode.com/svn/mouse/Halloween_2.gif), progress;}</style><a href="http://www.justnaira.com" target="_blank" title="Blogger Widgets"><img src="http://3.bp.blogspot.com/-w6U39GzZiY8/UAYNq40nvYI/AAAAAAAADBg/ALmfmcUDY6c/s1600/www.justnaira.com.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a>
Cursor 4
<style type="text/css">body, a:hover {cursor: url(http://justnaira-css-js.googlecode.com/svn/mouse/Fly_2.gif), progress;}</style><a href="http://www.justnaira.com" target="_blank" title="Blogger Widgets"><img src="http://3.bp.blogspot.com/-w6U39GzZiY8/UAYNq40nvYI/AAAAAAAADBg/ALmfmcUDY6c/s1600/www.justnaira.com.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a>
Cursor 5
<style type="text/css">body, a:hover {cursor: url(http://justnaira-css-js.googlecode.com/svn/mouse/aliendance.gif), progress;}</style><a href="http://www.justnaira.com" target="_blank" title="Blogger Widgets"><img src="http://3.bp.blogspot.com/-w6U39GzZiY8/UAYNq40nvYI/AAAAAAAADBg/ALmfmcUDY6c/s1600/www.justnaira.com.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a>
Cursor 6
<style type="text/css">body, a:hover {cursor: url(http://justnaira-css-js.googlecode.com/svn/mouse/apple-tmani.gif), progress;}</style><a href="http://www.justnaira.com" target="_blank" title="Blogger Widgets"><img src="http://3.bp.blogspot.com/-w6U39GzZiY8/UAYNq40nvYI/AAAAAAAADBg/ALmfmcUDY6c/s1600/www.justnaira.com.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a>
Cursor 7
<style type="text/css">body, a:hover {cursor: url(http://justnaira-css-js.googlecode.com/svn/mouse/bounce.gif), progress;}</style><a href="http://www.justnaira.com" target="_blank" title="Blogger Widgets"><img src="http://3.bp.blogspot.com/-w6U39GzZiY8/UAYNq40nvYI/AAAAAAAADBg/ALmfmcUDY6c/s1600/www.justnaira.com.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a>
Cursor 8
<style type="text/css">body, a:hover {cursor: url(http://justnaira-css-js.googlecode.com/svn/mouse/tail2.gif), progress;}</style><a href="http://www.justnaira.com" target="_blank" title="Blogger Widgets"><img src="http://3.bp.blogspot.com/-w6U39GzZiY8/UAYNq40nvYI/AAAAAAAADBg/ALmfmcUDY6c/s1600/www.justnaira.com.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a>
Cursor 9
<style type="text/css">body, a:hover {cursor: url(http://justnaira-css-js.googlecode.com/svn/mouse/bluemultiglit.gif), progress;}</style><a href="http://www.justnaira.com" target="_blank" title="Blogger Widgets"><img src="http://3.bp.blogspot.com/-w6U39GzZiY8/UAYNq40nvYI/AAAAAAAADBg/ALmfmcUDY6c/s1600/www.justnaira.com.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a>
Cursor 10
<style type="text/css">body, a:hover {cursor: url(http://justnaira-css-js.googlecode.com/svn/mouse/Arrow_02.gif), progress;}</style><a href="http://www.justnaira.com" target="_blank" title="Blogger Widgets"><img src="http://3.bp.blogspot.com/-w6U39GzZiY8/UAYNq40nvYI/AAAAAAAADBg/ALmfmcUDY6c/s1600/www.justnaira.com.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a>
Cursor 11
<style type="text/css">body, a:hover {cursor: url(http://cur.cursors-4u.net/cursors/cur-11/cur1058.ani), url(http://cur.cursors-4u.net/cursors/cur-11/cur1058.png), progress;}</style><a href="http://www.cursors-4u.com/cursor/2012/03/03/blue-fire-pointer.html" target="_blank" title="Blue Fire Pointer"><img src="http://cur.cursors-4u.net/cursor.png" border="0" alt="Blue Fire Pointer" style="position:absolute; top: 0px; right: 0px;" /></a>
Cursor 12
<style type="text/css">body, a:hover {cursor: url(http://cur.cursors-4u.net/cursors/cur-10/cur949.ani), url(http://cur.cursors-4u.net/cursors/cur-10/cur949.png), progress;}</style><a href="http://www.cursors-4u.com/cursor/2011/12/26/batman-begins-help-select.html" target="_blank" title="Batman Begins - Help Select"><img src="http://cur.cursors-4u.net/cursor.png" border="0" alt="Batman Begins - Help Select" style="position:absolute; top: 0px; right: 0px;" /></a>
Cursor 13
<style type="text/css">body, a:hover {cursor: url(http://cur.cursors-4u.net/cursors/cur-3/cur201.ani), url(http://cur.cursors-4u.net/cursors/cur-3/cur201.png), progress;}</style><a href="http://www.cursors-4u.com/cursor/2009/04/22/shiny-flashy-green-matrix.html" target="_blank" title="Shiny Flashy Green Matrix"><img src="http://cur.cursors-4u.net/cursor.png" border="0" alt="Shiny Flashy Green Matrix" style="position:absolute; top: 0px; right: 0px;" /></a>